こんにちは!
だいぶ温かい日が多くなってきましたが、いかがお過ごしでしょうか。
毎年温かい季節になると、母がベランダでカメムシと格闘するのですが、つい先日「お父さんのパンツにカメムシが付いてた!」と大騒ぎしておりました。
もうそんな季節なのか。1年が経つのって早いですね。
さて、今回も画像加工ソフト「GIMP」について書こうと思います。
今回のテーマは「文字の縁取り」についてです。
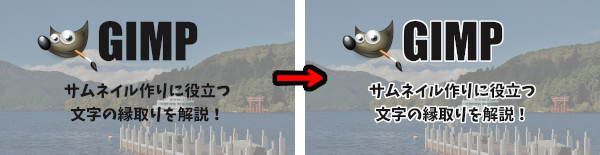
文字の縁取りは、よくサムネイル画像を作る際に使われるテクニックです。

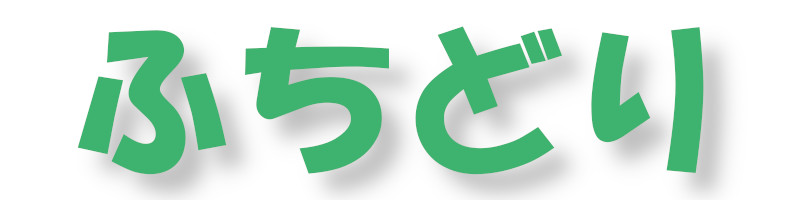
このように縁取りするだけで、文字がハッキリと見えますよね。
この縁取りの方法をなるべく簡単に説明したいと思います。
文字縁取り作業の流れ
私がGIMPでの文字の縁取り作業をした際の様子を録画しました。
30秒くらいなので、まずは解説なし、ノーカットでご覧ください。
今、上の動画で何をやったのかというと、
- 縁取りしたい文字を選択する
- 選択範囲を縁取りの厚さぶん広げる
- レイヤーを追加する
- 縁取りしたい色で選択範囲を塗りつぶす
- 選択を解除して完了
大まかに書くとこんな感じです。
では、これらの作業について一つ一つ解説していきます。
0.縁取りする文字を用意する
縁取りの解説をする前に、念のため文字を用意するところから説明します。
既に知ってるという方は読み飛ばしてください。
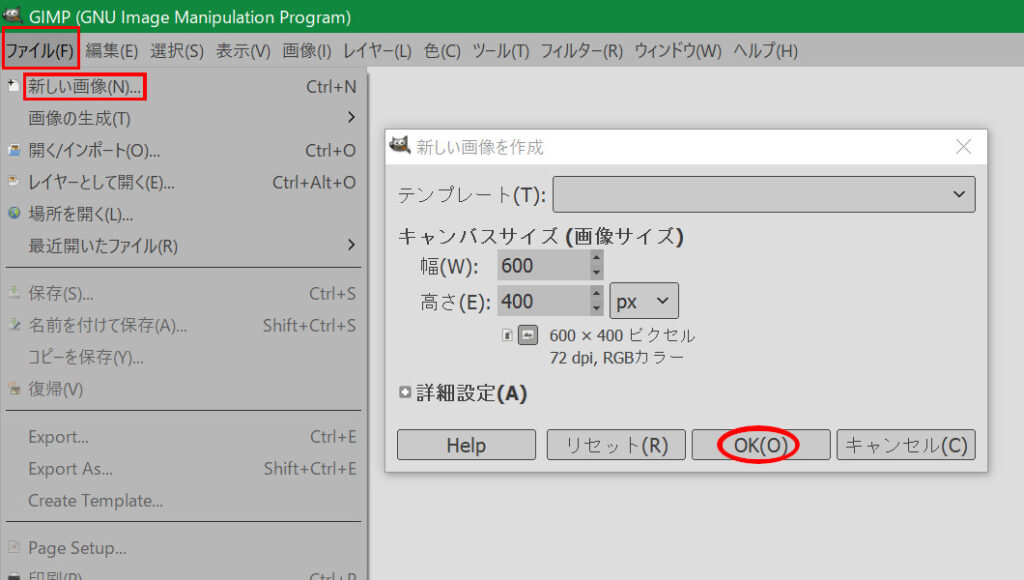
まず、土台となる画像を用意します。

今回は練習用なのでキャンパスサイズは適当です。

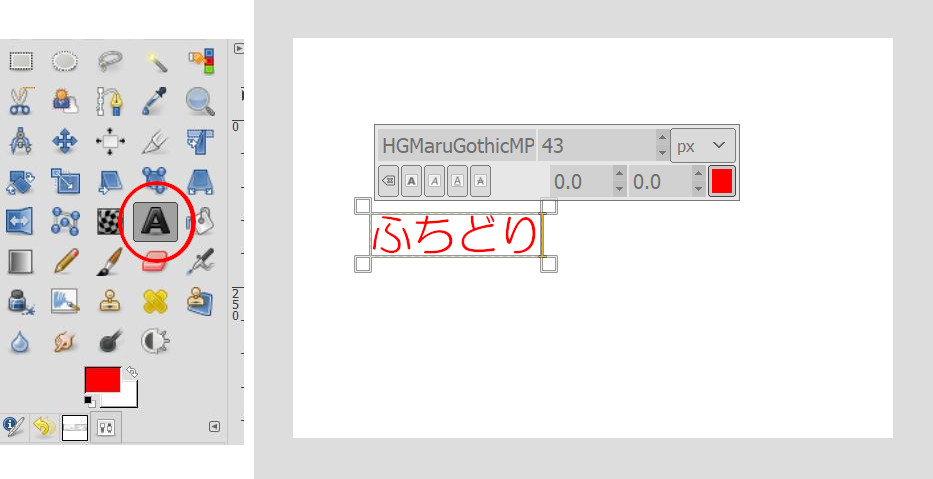
テキストツールを選択後、背景をクリックすると書体を調整できる場所がすぐ上に表示されます。
ここでお好みのフォントやサイズ、色に調整してください。
1.縁取りしたい文字を選択する
今回の練習では、ひらがなで「ふちどり」と書きました。
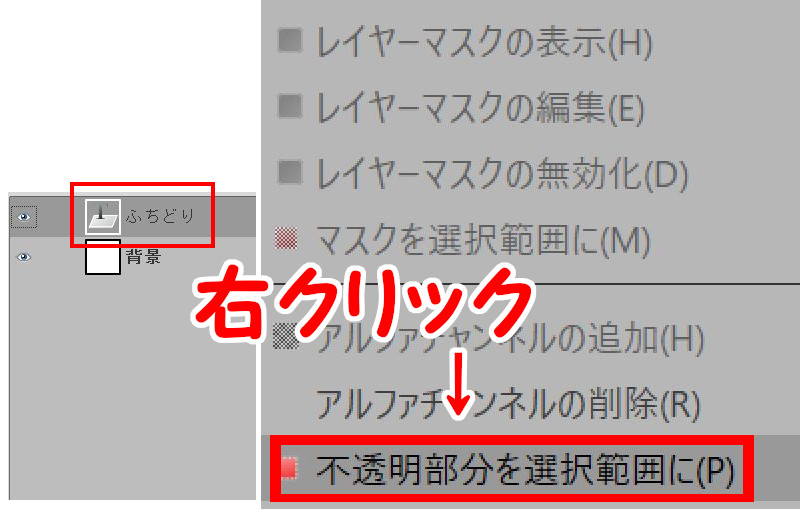
GIMPの画面右下を見ると「ふちどり」と「背景」が並んで表示されています。
そのうちの「ふちどり」を右クリックしてください。

右クリックで表示されるメニューの下部「不透明部分を選択範囲に」を選択します。

「不透明部分を選択範囲に」を文字に使うと、文字の形に沿って範囲選択してくれます。
2.選択範囲を広げる
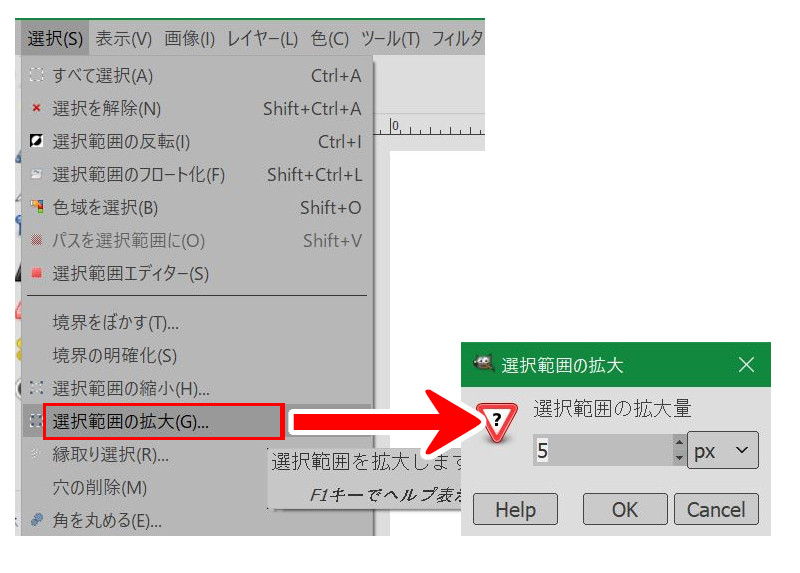
次にこの選択範囲を、縁取りをしたい厚さぶん広げます。

「選択範囲の拡大量」を調整して、どのくらいの縁取りにするのかを決めます。
5pxで設定するとこのくらいです。

今回はこの厚さで縁取りをしたいと思います。
3.レイヤーを追加する
画像加工ソフトにおいて、この「レイヤー」に関する理解はとても重要です。
レイヤーとは、日本語にすると「階層」と訳することができます。
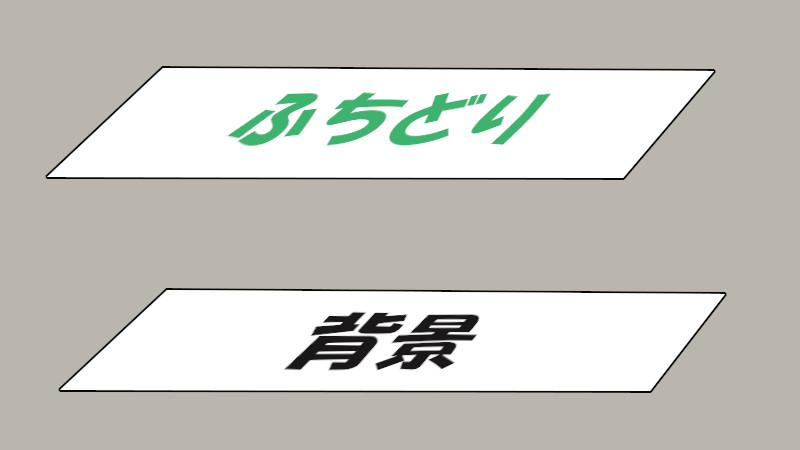
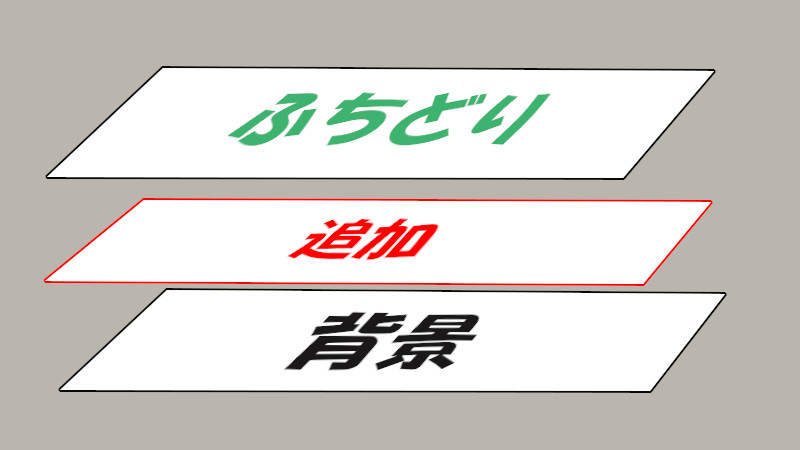
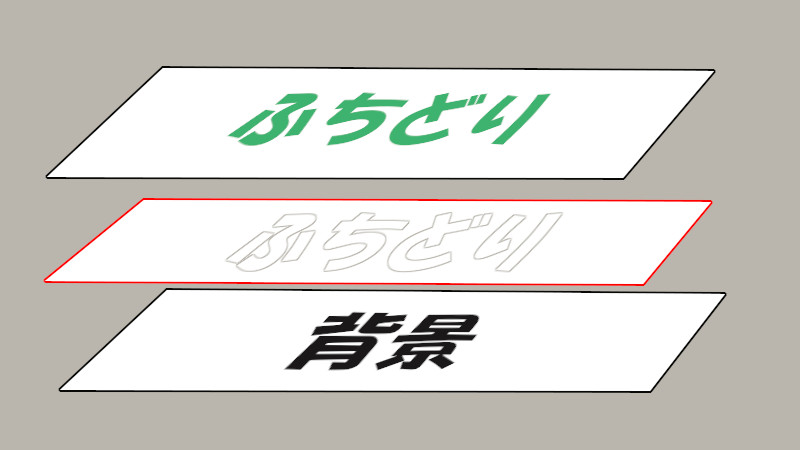
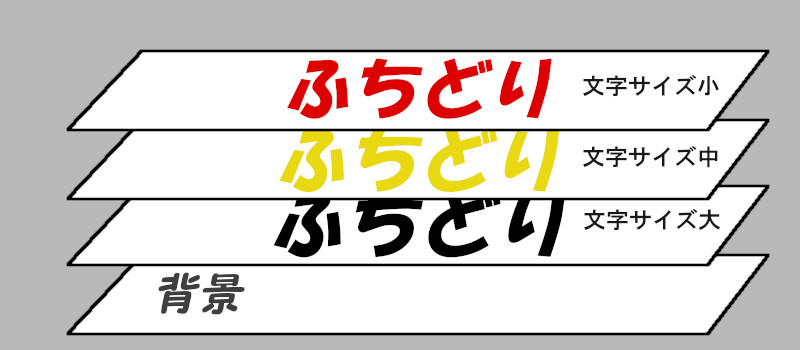
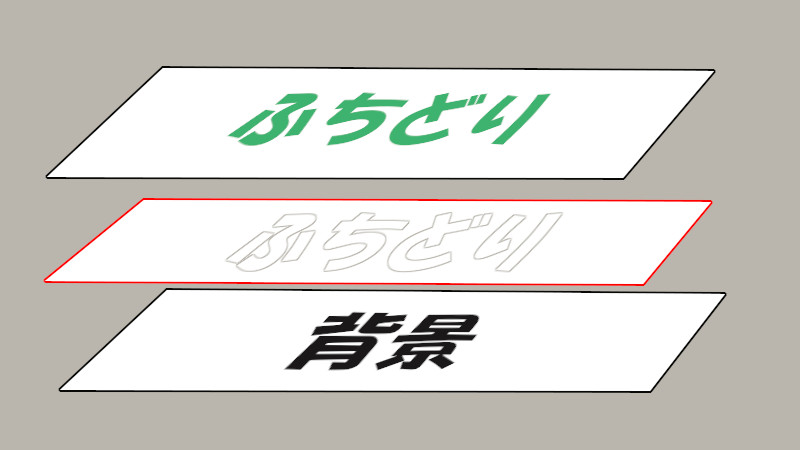
今回の例では「ふちどり」と「背景」が以下のようなイメージで重なっています。

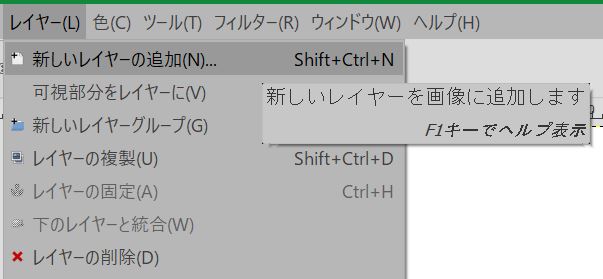
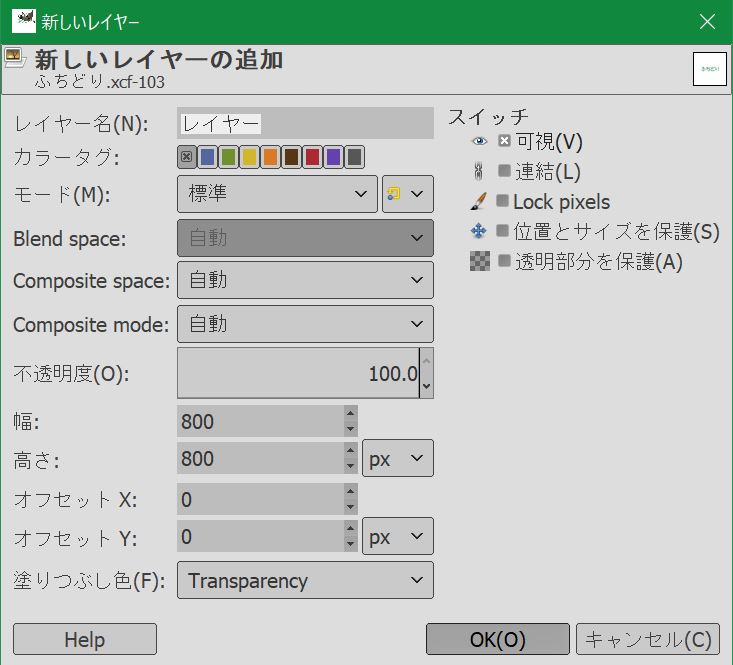
そこに以下の手順でレイヤーを追加します。


OKを押すとレイヤーが追加されます。


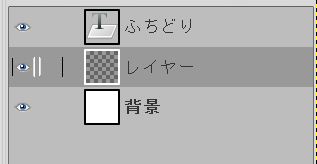
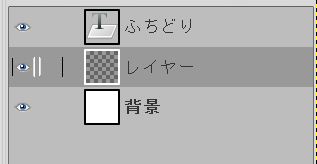
今回は「ふちどり」の下に追加したレイヤーを設置してください。
4.選択範囲を塗りつぶす
先ほど「ふちどり」という字を範囲選択しましたよね。

この選択範囲は最初、一番上のレイヤーである「ふちどり」という字を囲っていました。
この範囲選択を一段下のレイヤーに移します。

これで真ん中のレイヤー上へ範囲選択が移った状態となります。

ここで真ん中の範囲選択した部分を塗りつぶします。

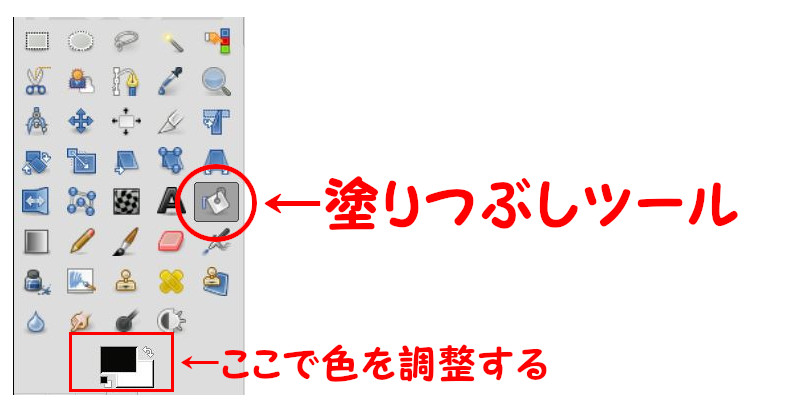
上の「塗りつぶしツール」で文字の上をクリックするか、

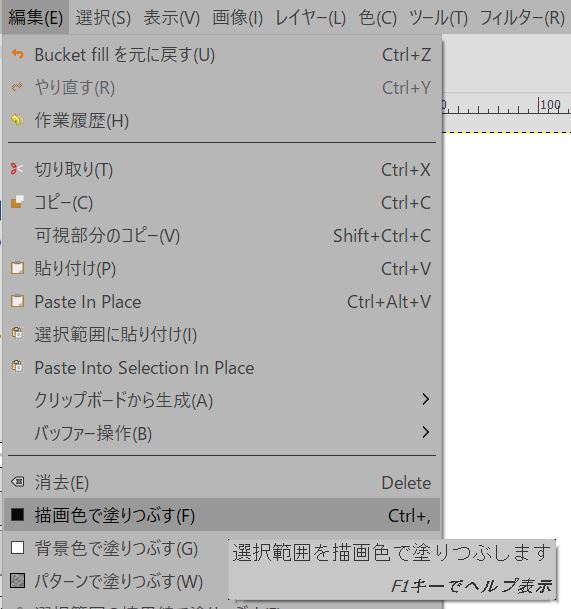
縁取りの色が描画色で良い場合は「描画色で塗りつぶす」を選択します。

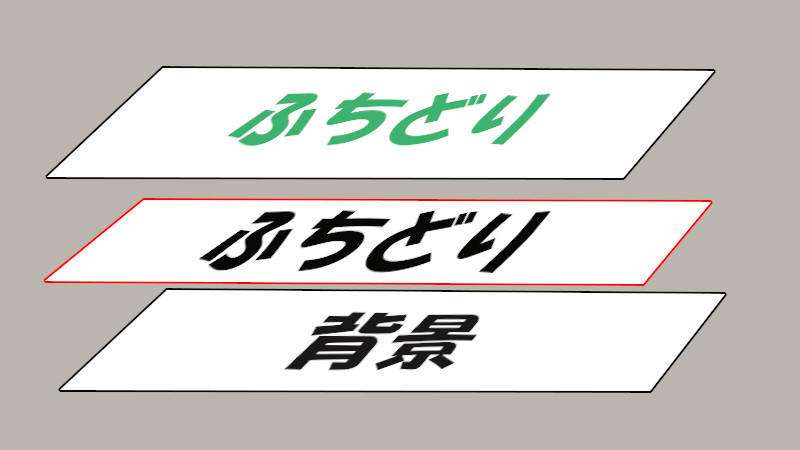
二段目の「ふちどり」の字は一番上の「ふちどり」よりも選択範囲を広げたぶんだけ大きいので、3枚のレイヤーを重ねて真上から見ると、

これが文字の縁取り方法です。
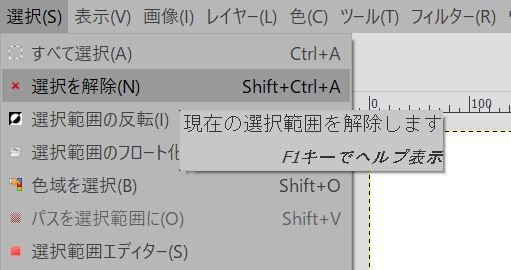
5.最後に選択解除する
文字の縁取りは終わりましたが、まだ範囲選択の破線が残っています。
この破線が気になる方は、破線を消すために「選択範囲の解除」を行います。

これで選択の破線が消えます。
GIMPの縁取り応用技3選
技1.2重に縁取り
前回の記事では、書いた文字の下に1枚レイヤーを追加して縁取りしました。
今回の応用技は、さらにもう1枚レイヤーを追加して、2重に縁取りをします。
なぜ2重に縁取りをするとよいのか?
下の写真を見ると、その意味が分かると思います。

空の青に赤い字がそのまま載ると、見ずらいですよね。
続いて前回同様、1重の縁取りです。

上の写真であれば1重でも字が見やすくなりますが、一番右の「畑」という字の縁取りが空の色と同化しそうになっています。
そこでもう一つ縁取りを重ねます。

このように縁取りを2重にすることで、どのような背景であっても対応できるようになります。
このテクニックは一般的に広く使われており、Youtubeのサムネイルでもよく見かけます。
縁取り方法
縁取り用にレイヤーをさらに1枚追加しています。

レイヤーを重ねて真上から見たところが想像できるようになったら、縁取りマスターへ一歩前進です。

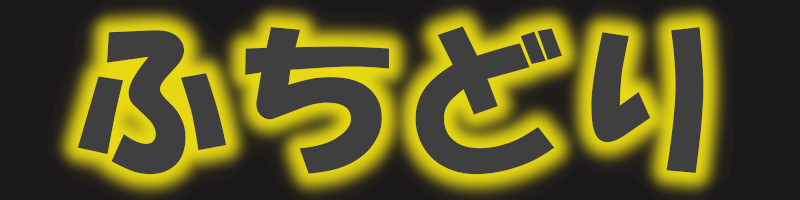
技2.縁をぼやかす

これも縁取りの応用で、下に重ねる文字にぼやかす処理を追加しています。
また色を変えると、

縁取り方法
これまでの縁取り方法と途中まで同じです。
- 「不透明部分を選択範囲に」で文字周囲を選択します。
- 文字の下にレイヤーを1枚追加します。
- 縁取りの幅ぶん「選択範囲の拡大」で選択の破線を広げます。
- 下に追加したレイヤーに選択範囲を移します。

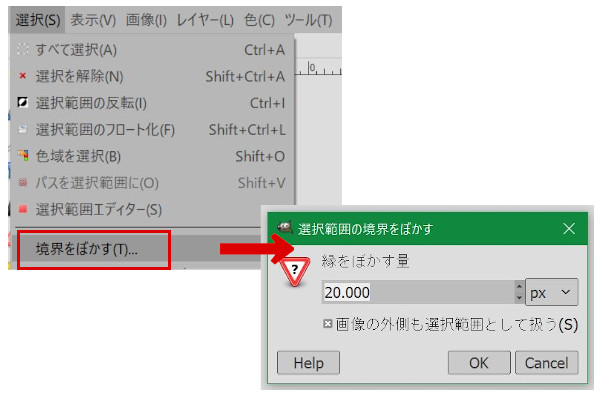
普通の縁取りは、追加したレイヤーの文字を「塗りつぶす」だけですが、縁をぼやかす場合はここでひと手間加えます。

ここで設定する「縁をぼかす量」を増やすほど、文字を覆う縁取りがフワッと淡く広がります。
縁をぼかす量を決めたら「OK」を押します。
後は追加したレイヤーの文字を「塗りつぶす」とぼやかした縁取りの完成です。

技3.文字に影を付ける

これも縁取りの応用で簡単にできます。
- 「不透明部分を選択範囲に」で文字周囲を選択します。
- 文字の下にレイヤーを1枚追加します。
- 今回は「選択範囲の拡大」はしません。
- 追加したレイヤーに選択範囲を移して、黒で塗りつぶします。
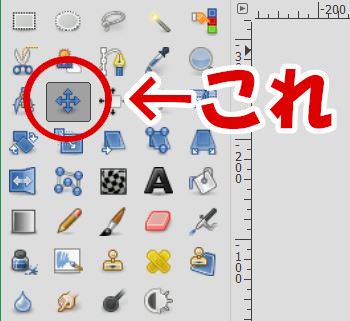
最後に「移動」ツールを使って、下の文字を少しずらしたら完成です。

動かしたい文字やレイヤーをマウスや矢印キーで動かすことができます。
下のレイヤーの黒い字を右と下に数ピクセルずらすと、影がついたように見えます。
もっと簡単に影を付ける
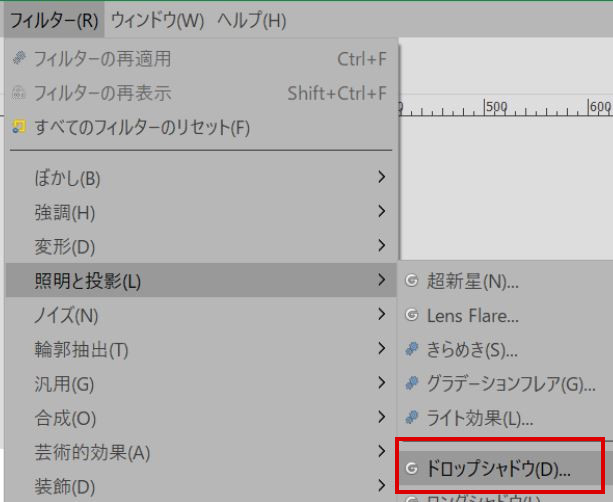
上記のように影にするレイヤーを自分で追加する方法を紹介しましたが、実はGIMPには初めから影を付けるフィルターが実装されています。

影を付けたい文字を選んで、この「ドロップシャドウ」を選ぶだけです。
自分でレイヤーを追加する手間がありません。
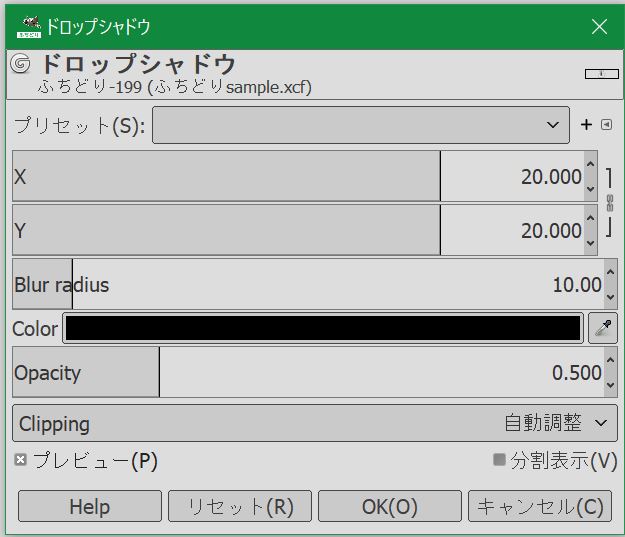
この「ドロップシャドウ」を選ぶと以下のような設定項目が出てきます。

「X」「Y」は、影が映る位置の設定です。
「X」の値を増やすと右方向へ、「Y」の値を増やすと下方向へ影が移動します。
「Blur radius」は、影をぼやかす設定です。
この数値が0だとぼかしなし、数値を増やすとリアルな影っぽくなります。
「Opacity」は影の色の濃さの設定です。
この数値は0~2の間で設定します。
0に近づくと色は薄く、2に近づくと濃くなります。

最後に
ここまで当記事にお付き合いいただき、ありがとうございます。
今回はGIMPを使った文字の縁取りの基礎と応用技を3つ書きました。
SNSやホームページを活用する方であれば、文字の縁取りは覚えて損がないテクニックです。
またこの縁取りを覚えることで、画像加工の基本である「レイヤー」の考え方が身に付きます。
この「レイヤー」が理解できるだけで、GIMP使いとしてのレベルが大幅に上がること間違いなしです!
また今回ご紹介した応用技を3つ
- どんな背景にも対応できる「二重縁取り」
- 柔らかく文字を浮きだたせる「ぼかし」
- 文字が立体的に見える「影」
いずれもYoutubeのサムネイルや、広告のバナーなどでよく見かける手法です。
ほんのちょっとの手間で文字が劇的に見やすくなるので、GIMPを使おうと思っている方は是非活用してみてください。


コメント