こんにちは!
三寒四温と体調を崩しやすい季節ですが、いかがお過ごしですか?
私は花粉だか黄砂だかで目がしょぼしょぼする以外、いたって元気です(笑)
さて、今回の記事は私が普段お世話になっている画像加工ソフト「GIMP」について書こうと思います。
ホームページ内のバナーや、インスタグラムに投稿する画像の加工など、私にとってGIMPは無くてはならないソフトです。
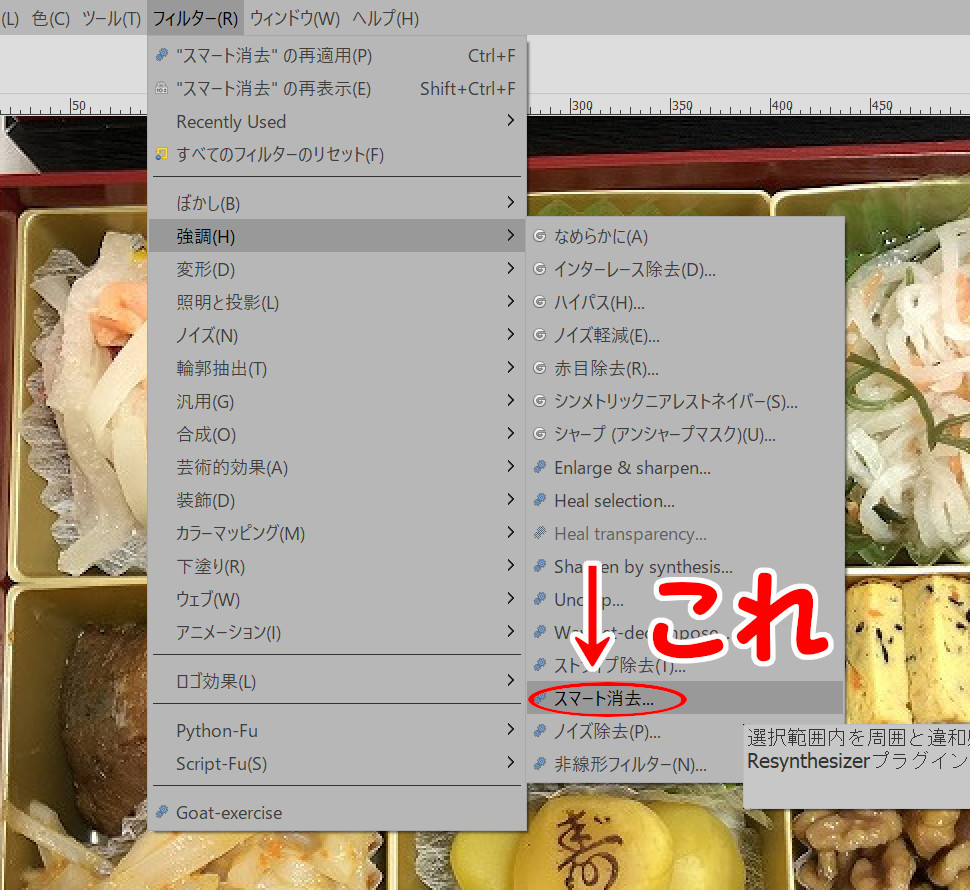
そんなGIMPをさらにパワーアップさせるプラグイン「スマート消去」が今回のテーマです。
GIMPって何?
GNU Image Manipulation Programの頭文字をとってGIMP(ギンプ)と呼んでいます。
画像の加工を得意とする「無料」のソフトウェアで、世界中の人達が自由に改良することを許されたオープンソースのプログラムです。
無料とは思えないほど高機能で、写真加工ソフトで有名なフォトショップ(有料)と遜色ありません。
また、WindowsやMacOSなど様々な環境にも対応しています。
GIMPを使ってみたい方は以下の公式サイトでダウンロードできます。
超優秀なプラグイン「スマート消去」
突然ですが、ここでクイズです。
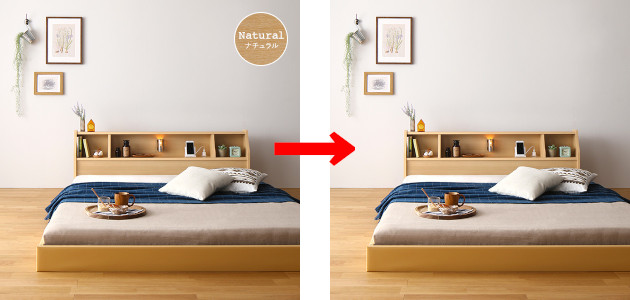
下にある左右の画像には、1か所違いがあります。それはどこでしょうか?

答えは…
栗きんとんの上に載っている「栗」が右側は消えています!
割と違和感なく消えていると思いませんか?
GIMPには画像を加工するための様々なツールが用意されているので、上の栗を消すくらいなら朝飯前です。
「そんなこと言ったって、経験積まないとできないでしょ?」と思われるかもしれませんね。
確かに地道な手作業で栗を消すには、いかにGIMPと言えどそれなりに経験が必要です。
そんな経験を必要とする作業を自動でやってくれるのが、今回紹介する超便利機能「スマート消去」です。
GIMPには必要な機能をプラグインという形で追加することができるのですが、この「スマート消去」もそんなプラグインの一つです。
この「スマート消去」を追加すれば、上の栗を消すのも一瞬です。
使い方はとても簡単。



栗を消した後に、周りと違和感がないよう自動で黄色い画像を補填してくれます。
面倒な手作業なしに、ここまでやってくれるなんて凄くないですか!?
また、この機能を使えば以下のような加工もできます。

予め文字が入っている画像から文字だけを消したい、といった場面で使うことができます。
スマート消去の入手方法
「GIMP スマート消去」でGoogle検索すると同じ名前のプラグインがいくつかヒットしますが、私が使っているものが一番使い勝手が良いと感じました。
ところが、私が使っているスマート消去は現在、作成元からダウンロードが出来なくなっています。
私が探した限りでは、わずか1名の方が保持&配布をするのみでした。
そこで私もこのプラグインを必要とする一人として、この「スマート消去プラグイン」を保存することにしました。
必要な方は以下からダウンロードしてください。
※ファイルはMicrosoft Defenderにて安全性を確認済みです。
※Windows版のGIMP用です。
スマート消去のインストール方法
このスマート消去のインストール方法についてですが、私が使っている以下の環境下での説明となることをご了承ください。
- OS:Windows10
- GIMPバージョン:2.10
これからGIMPを使う方は最新版がバージョン2.10です。
また過去にWindows7でも使っていたので、Windowsであれば動くとは思いますがMacOSには対応していないと思います。
さて、上記ダウンロードページで入手したファイルを解凍すると、以下のデータがあります。
- smart-remove.scm
- resynthesizer.exe
smart-remove.scmは以下にコピーしてください。
C:¥ユーザー¥ユーザー名¥AppData¥Roaming¥GIMP¥2.10¥scripts
resynthesizer.exeは以下にコピーしてください。
C:¥ユーザー¥ユーザー名¥AppData¥Roaming¥GIMP¥2.10¥plug-ins
コピーした後にGIMPを起動すればスマート消去がメニューに追加されていると思います。
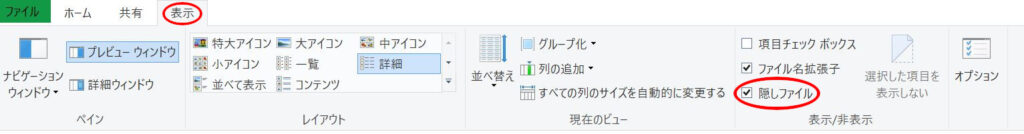
ちなみに、AppDataフォルダは通常隠しファイルになっているので、見つからない場合は適当なフォルダを開いて
表示タブ>隠しファイルにチェック

スマート消去の弱点
スマート消去は、消したい部分の周辺から画像を自動で選んで、消去した部分に補填します。
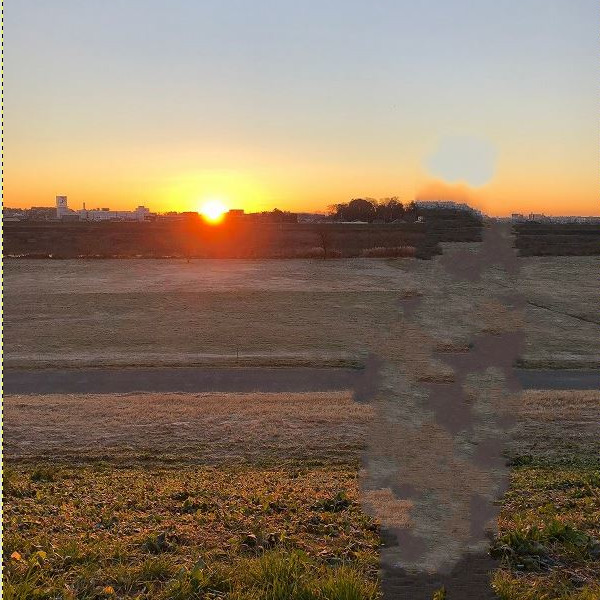
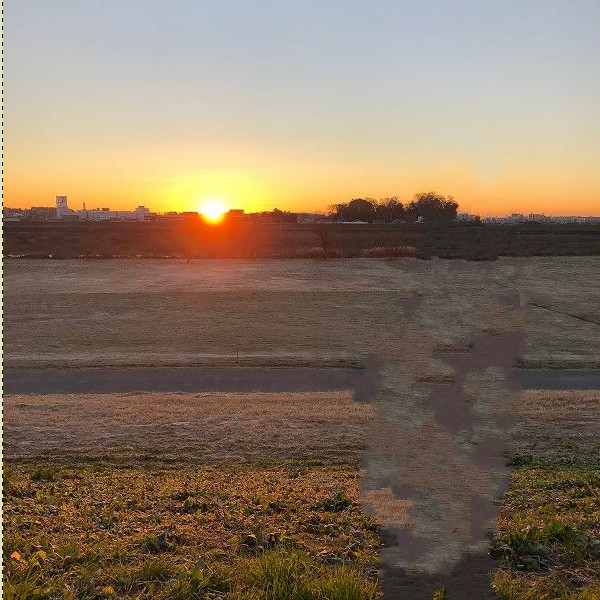
ただ、画像の意味までは流石に汲んでくれないので、背景が複雑だと例えば以下のような仕上がりになります。

空のグラデーションくらいなら滑らかに繋いでくれますが、芝生や歩道など細かな柄の再現は苦手です。
スマート消去を使いこなす
上の結果では、とても合格点とは言えませんよね。
しかし「スマート消去」と、ある二つのテクニックを併用することで、綺麗に仕上げることが出来ます。

スマート消去が持つ「滑らかに画像を繋ぐ」長所を活かしつつ「複雑な画像が苦手」な短所を補う機能を紹介します。
テクニック1「もう一度スマート消去」

一見スマート消去に失敗したかのような画像ですが、よく見ると上手くいってる部分と失敗している部分がありますよね。
その明らかに失敗している部分だけを再度選択してスマート消去をします。
例えばこのような感じです。

画像上半分にだけこの作業をすると、

しかし、手前の芝生はスマート消去が苦手とする部分です。
ここからはGIMPの別な機能を使います。
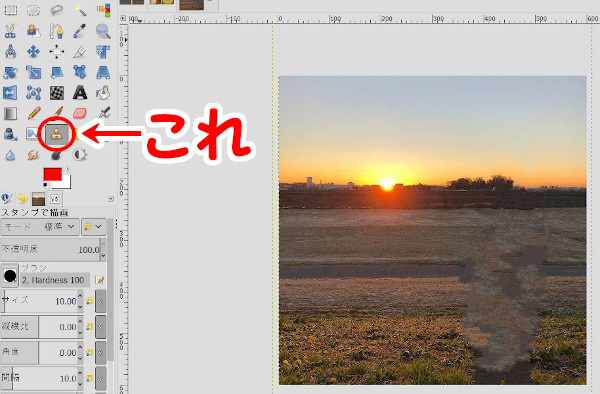
テクニック2「スタンプで描画」を併用
「スタンプで描画」とは画像の一部分をコピーして、別な場所に貼り付けることができる機能です。


Ctrlキーを押しながらクリックでコピー元を選択できます。
このように手動で近くの部位を選んで貼り付ける作業を繰り返すと、

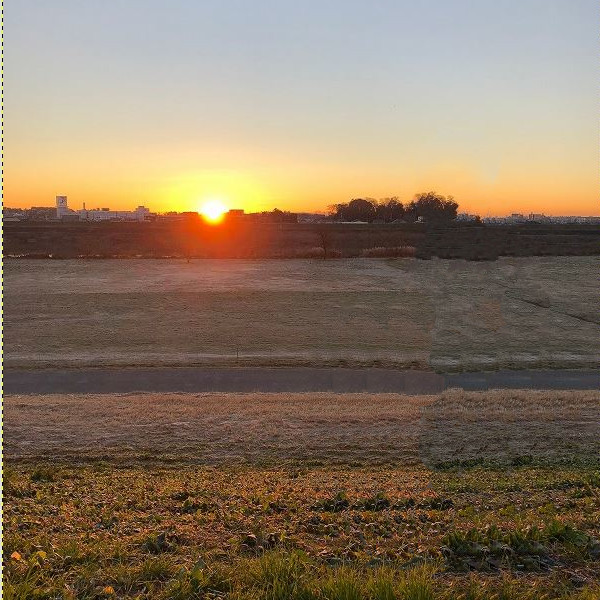
そして最後にスタンプの境目など気になる部分のみ「スマート消去」で画像をなじませると…

まとめ
今回の記事では、画像加工ソフトGIMPの「スマート消去」をテーマに書きました。
スマート消去のメリットは、
- 画像内の消したい文字や人物を違和感なく消せる
- 単調な背景なら、スタンプよりも早く綺麗に処理できる
逆にデメリットは、
- プラグインのインストールが必要
- 複雑な柄を再現するのが苦手(ここはスタンプに軍配)
です。
今回は「スマート消去」と「スタンプで描画」を使いましたが、GIMPには他にも優秀な機能が多く実装されています。
機会があればそれらについても紹介したいと思います。
ちなみに、上の男性を消した画像は、元旦に初日の出を見に行った私の写真でした(笑)


有益な情報ありがとうございました。
スマート消去 今まで使っていたのですが、どこでインストールしたのか分からなくなり、ブログなどによりバージョン?だったり 説明だったり色々違って迷っていますした。 このブログが一番日付的に最新だったので参考にさせていただきますm(_ _)m
photoshopの「コンテンツに応じた塗りつぶし」を同じ画像で2カ所実行すると「塗りつぶすことができません。メモリが足りない」とエラーが出て実行できませんでした。環境設定を見ると、要求されているメモリの容量は、pcで利用可能な量以下で、ヒストリーやキャッシュレベルも調整しましたがダメでした・・・ 調べていたらGIMPは比較的メモリ要求量が少ないことが分かり、「コンテンツに応じた塗りつぶし」と同じ事ができるかも調べたところ、こちらのサイトに辿り着きました。お陰様で、プラグインも入れることができました。スマート消去の効果はphotoshopの「コンテンツに応じた塗りつぶし」より精度がよいと思えるほど。同じ画像に複数回実行してもエラー無しです。こちらの記事に助けられました。心より感謝申し上げます!